Javascript Clipboard Error . Web how to check the browser's permissions. The.catch() method is used to handle any errors that may occur during the copy process. The function purpose is to copy text from static panel (not textbox or input). It is important to know that the clipboard api is only supported for pages. Web don't expect clipboard related commands to work whilst you are testing code in the console. If ('clipboard' in navigator) { console.log('clipboard api. When using the clipboard api, consider handling any potential errors gracefully to provide a good user. Web the navigator.clipboard object might be undefined because the clipboard api is only available in secure contexts. Web you can use the following code to check if the clipboard api is supported: Web i have a function in my script that gives me an error.
from data-flair.training
Web how to check the browser's permissions. Web the navigator.clipboard object might be undefined because the clipboard api is only available in secure contexts. It is important to know that the clipboard api is only supported for pages. When using the clipboard api, consider handling any potential errors gracefully to provide a good user. If ('clipboard' in navigator) { console.log('clipboard api. The function purpose is to copy text from static panel (not textbox or input). Web you can use the following code to check if the clipboard api is supported: Web don't expect clipboard related commands to work whilst you are testing code in the console. Web i have a function in my script that gives me an error. The.catch() method is used to handle any errors that may occur during the copy process.
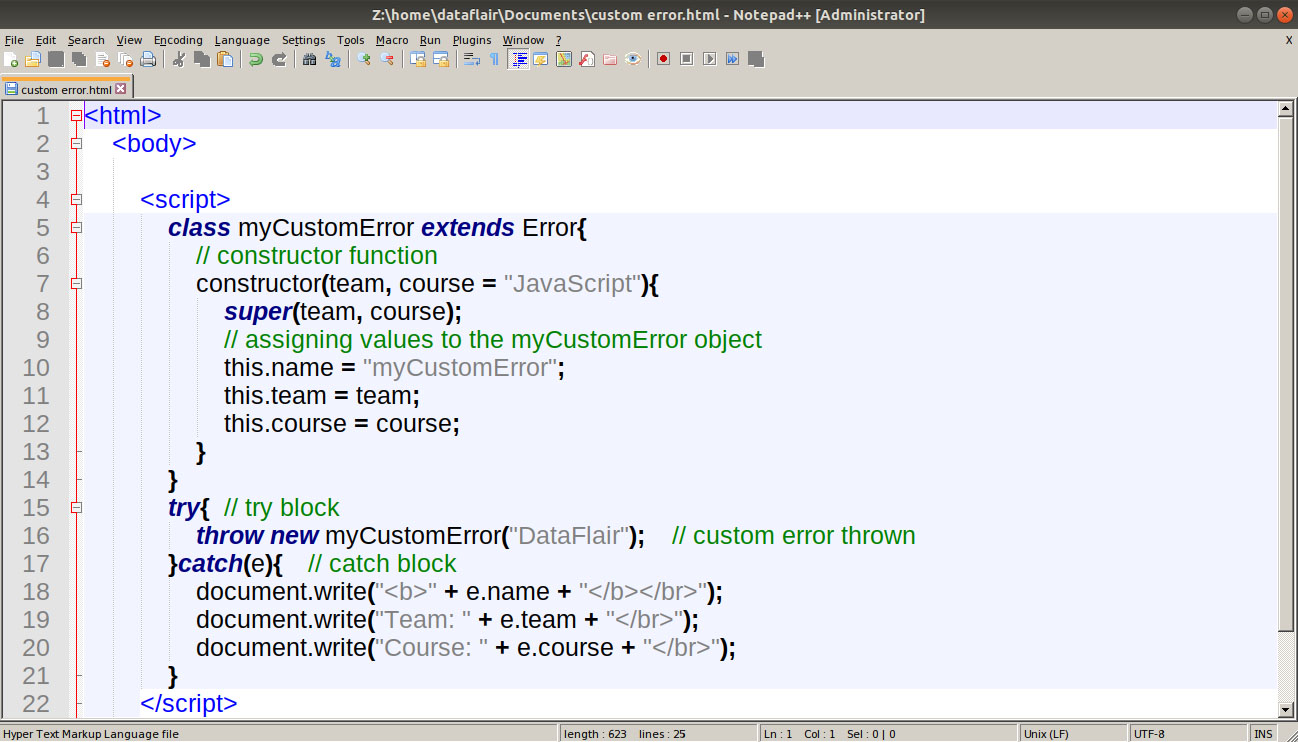
JavaScript Errors A Comprehensive Guide to master Error Handling
Javascript Clipboard Error Web the navigator.clipboard object might be undefined because the clipboard api is only available in secure contexts. The function purpose is to copy text from static panel (not textbox or input). If ('clipboard' in navigator) { console.log('clipboard api. The.catch() method is used to handle any errors that may occur during the copy process. Web how to check the browser's permissions. Web don't expect clipboard related commands to work whilst you are testing code in the console. It is important to know that the clipboard api is only supported for pages. When using the clipboard api, consider handling any potential errors gracefully to provide a good user. Web i have a function in my script that gives me an error. Web you can use the following code to check if the clipboard api is supported: Web the navigator.clipboard object might be undefined because the clipboard api is only available in secure contexts.
From freakspot.net
Stop JavaScript from modifying the clipboard in Firefox Javascript Clipboard Error It is important to know that the clipboard api is only supported for pages. Web the navigator.clipboard object might be undefined because the clipboard api is only available in secure contexts. If ('clipboard' in navigator) { console.log('clipboard api. Web don't expect clipboard related commands to work whilst you are testing code in the console. Web you can use the following. Javascript Clipboard Error.
From codingartistweb.com
Copy To Clipboard From Input field Javascript Coding Artist Javascript Clipboard Error Web i have a function in my script that gives me an error. If ('clipboard' in navigator) { console.log('clipboard api. It is important to know that the clipboard api is only supported for pages. The function purpose is to copy text from static panel (not textbox or input). When using the clipboard api, consider handling any potential errors gracefully to. Javascript Clipboard Error.
From www.geeksveda.com
How to Copy Text to Clipboard with JavaScript Javascript Clipboard Error Web you can use the following code to check if the clipboard api is supported: It is important to know that the clipboard api is only supported for pages. Web i have a function in my script that gives me an error. When using the clipboard api, consider handling any potential errors gracefully to provide a good user. The.catch() method. Javascript Clipboard Error.
From www.youtube.com
JavaScript Clipboard API Programming Tutorial YouTube Javascript Clipboard Error Web i have a function in my script that gives me an error. If ('clipboard' in navigator) { console.log('clipboard api. When using the clipboard api, consider handling any potential errors gracefully to provide a good user. The function purpose is to copy text from static panel (not textbox or input). The.catch() method is used to handle any errors that may. Javascript Clipboard Error.
From www.youtube.com
How To Copy To The Clipboard With JavaScript YouTube Javascript Clipboard Error When using the clipboard api, consider handling any potential errors gracefully to provide a good user. The function purpose is to copy text from static panel (not textbox or input). The.catch() method is used to handle any errors that may occur during the copy process. It is important to know that the clipboard api is only supported for pages. Web. Javascript Clipboard Error.
From github.com
Copy error message no longer shows in IE11 · Issue 536 · zenorocha Javascript Clipboard Error Web how to check the browser's permissions. Web you can use the following code to check if the clipboard api is supported: When using the clipboard api, consider handling any potential errors gracefully to provide a good user. The function purpose is to copy text from static panel (not textbox or input). Web i have a function in my script. Javascript Clipboard Error.
From www.youtube.com
How To Copy Cut Paste With Javascript (Clipboard) YouTube Javascript Clipboard Error The function purpose is to copy text from static panel (not textbox or input). It is important to know that the clipboard api is only supported for pages. Web how to check the browser's permissions. Web the navigator.clipboard object might be undefined because the clipboard api is only available in secure contexts. When using the clipboard api, consider handling any. Javascript Clipboard Error.
From howtojs.io
How to Copy Image or Text to Clipboard in JavaScript The New Way Javascript Clipboard Error The.catch() method is used to handle any errors that may occur during the copy process. Web you can use the following code to check if the clipboard api is supported: When using the clipboard api, consider handling any potential errors gracefully to provide a good user. Web i have a function in my script that gives me an error. Web. Javascript Clipboard Error.
From lovebleeding9ffedd.blogspot.com
46 Javascript Copy And Paste Clipboard Javascript Nerd Answer Javascript Clipboard Error The function purpose is to copy text from static panel (not textbox or input). Web how to check the browser's permissions. Web i have a function in my script that gives me an error. When using the clipboard api, consider handling any potential errors gracefully to provide a good user. Web don't expect clipboard related commands to work whilst you. Javascript Clipboard Error.
From codeforgeek.com
How to Copy to Clipboard in JavaScript Javascript Clipboard Error The.catch() method is used to handle any errors that may occur during the copy process. When using the clipboard api, consider handling any potential errors gracefully to provide a good user. Web don't expect clipboard related commands to work whilst you are testing code in the console. The function purpose is to copy text from static panel (not textbox or. Javascript Clipboard Error.
From www.w3docs.com
How to Copy the Text to the Clipboard with JavaScript Javascript Clipboard Error Web i have a function in my script that gives me an error. Web the navigator.clipboard object might be undefined because the clipboard api is only available in secure contexts. The function purpose is to copy text from static panel (not textbox or input). The.catch() method is used to handle any errors that may occur during the copy process. Web. Javascript Clipboard Error.
From www.youtube.com
How to copy text with the JavaScript Clipboard API YouTube Javascript Clipboard Error Web how to check the browser's permissions. When using the clipboard api, consider handling any potential errors gracefully to provide a good user. It is important to know that the clipboard api is only supported for pages. The.catch() method is used to handle any errors that may occur during the copy process. Web the navigator.clipboard object might be undefined because. Javascript Clipboard Error.
From morioh.com
How to Copy To Clipboard using JavaScript Django and JavaScript Javascript Clipboard Error It is important to know that the clipboard api is only supported for pages. When using the clipboard api, consider handling any potential errors gracefully to provide a good user. Web you can use the following code to check if the clipboard api is supported: The function purpose is to copy text from static panel (not textbox or input). Web. Javascript Clipboard Error.
From www.mywebtuts.com
Javascript Copy To Clipboard Without Input Example Javascript Clipboard Error The.catch() method is used to handle any errors that may occur during the copy process. Web i have a function in my script that gives me an error. Web the navigator.clipboard object might be undefined because the clipboard api is only available in secure contexts. Web don't expect clipboard related commands to work whilst you are testing code in the. Javascript Clipboard Error.
From data-flair.training
JavaScript Errors A Comprehensive Guide to master Error Handling Javascript Clipboard Error Web don't expect clipboard related commands to work whilst you are testing code in the console. The function purpose is to copy text from static panel (not textbox or input). When using the clipboard api, consider handling any potential errors gracefully to provide a good user. If ('clipboard' in navigator) { console.log('clipboard api. The.catch() method is used to handle any. Javascript Clipboard Error.
From www.youtube.com
Common JavaScript Errors and How to Fix Them YouTube Javascript Clipboard Error Web you can use the following code to check if the clipboard api is supported: When using the clipboard api, consider handling any potential errors gracefully to provide a good user. Web i have a function in my script that gives me an error. Web don't expect clipboard related commands to work whilst you are testing code in the console.. Javascript Clipboard Error.
From www.freecodecamp.org
How to Copy Text to the Clipboard with JavaScript Javascript Clipboard Error If ('clipboard' in navigator) { console.log('clipboard api. Web you can use the following code to check if the clipboard api is supported: The function purpose is to copy text from static panel (not textbox or input). When using the clipboard api, consider handling any potential errors gracefully to provide a good user. The.catch() method is used to handle any errors. Javascript Clipboard Error.
From www.w3docs.com
How to Copy the Text to the Clipboard with JavaScript Javascript Clipboard Error It is important to know that the clipboard api is only supported for pages. Web the navigator.clipboard object might be undefined because the clipboard api is only available in secure contexts. Web how to check the browser's permissions. Web don't expect clipboard related commands to work whilst you are testing code in the console. The.catch() method is used to handle. Javascript Clipboard Error.